Are the images on your website doing as much as they can?
If the picture shows on the webpage, then most would say yes, But images can do a lot more than look nice on your website. For instance Google will scan them and display them in the Google image search, They can help your page rank for keywords, They can provide valuable links back to your site if people use them on their website or blog.
We will run through some tips to make sure you are getting the most from your images.
Size
The size of the image you upload to your website can make a huge difference. The larger the file the longer it will take to load on the visitors device. As more and more people are using mobile devices (Phones and tablets) this can seriously impact the loading time. If you site takes more than 5 seconds to load then the majority of people will go back to google and check for the next option, doing this hurts your site.
How can you fix this?
If you have lots of image already on your site or it has been up for a while then the thought of editing each individual image or picture can be daunting. Having a WordPress website you can install a plugin to reduce the image size and quality. There are many available but I would recommend Ewww images or ShortPixel. Please see the blog post ‘website image optimisation‘ on how to install and setup the plugins.
Moving forward please try to make sure that if you want the image to show on your website at 512 by 512 then it is already at these dimensions.
Also Make sure the file size is around 100kb. This will mean the image will load quickly on a mobile device. Using Photoshop can be a bit daunting and having to pay someone to make the changes to each image you want to use can be expensive. We use Photoshop Elements for this. A guide can be found on the blog ‘Photoshop elements tips‘
Image Quality and File Type
With the world getting higher definition screens you may think that you need to keep the image as high resolution as possible. In reality you can reduce the quality down and this will make the whole file size smaller meaning faster load time.
The file type i.e image.jpg or image.png can make a difference depending on what the image contains. If you have a clear background then it will be .png. Both are good and covered in the blog post ‘Photoshop Elements Tips’
Alt Tag
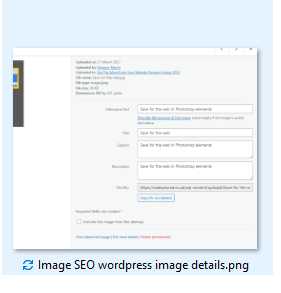
Depending on how you edit your website you may use a visual editor or just read the HTML code. Every image has an alt tag. This is use for when blind mode or image loading is disabled. The search engine cannot view the image so will categorise it using the ALT” ” tag details. In the exampled below using WordPress. when adding the image to the page filling in the Alternative Text box will populate the Alt section in the pages source code.

The alt attribute provides alternative information for an image if a user for some reason cannot view it (because of slow connection, an error , or if the user uses a screen reader).
Exif data
When you take a photo with your camera, the image itself isn’t the only thing that’s recorded. Other information like the date, time, camera model, and a host of other camera settings are also captured and stored within the image file. You may or may not want to keep or remove this from the file before uploading it to the web. The Exif data can have an impact on your image SEO so be sure to check the plugin settings if using WP Smush it or ShortPixel
File name
You may just be using the file name from the camera or company name 1, but the file name of an image will help toward your SEO. The filename should be descriptive, include applicable keywords and use hyphens instead of spaces to separate words. When trying to maximise your SEO and get your page ranking in the all important number 1 spot in Google leave nothing to chance. In the example below you can see the file is called ‘Image SEO wordpress image details.png’

Check through your website now using the Media library (If using wordpress) or an FTP client and you may find all sorts of file names in the folder. For reference WordPress uses /Wp-content/uploads/2021/04 the last 2 sections are year and month of upload if you have the default ‘Organize my uploads into month – and year folders’ option checked.
We do not use this and prefer to have a single folder with all the images in as if we need to search for an image it will be easier to find.
Watermark
Watermarking the images is normally only found on the popular sites or where the images are for sale. This is not something that will affect your SEO directly, but if someone ‘borrows’ an image from your site and in the corner you have your watermark then people can see where it originally came from and may then search for your website and more




0 Comments